1. 缓存
分类:服务器缓存,第三方缓存,浏览器缓存
 http://imweb.io/topic/55c6f9bac222e3af6ce235b9
http://imweb.io/topic/55c6f9bac222e3af6ce235b9
1.1. 缓存类型
强缓存与协商缓存区别:强缓存不发请求到服务器,协商缓存会发请求到服务器。
1.1.1. 强缓存
浏览器在加载资源时,先根据这个资源的一些 http header 判断它是否命中强缓存,强缓存如果命中,浏览器直接从自己的缓存中读取资源,不会发请求到服务器。比如某个 css 文件,如果浏览器在加载它所在的网页时,这个 css 文件的缓存配置命中了强缓存,浏览器就直接从缓存中加载这个 css,连请求都不会发送到网页所在服务器。注意:以下两个 header 可以只启用一个,也可以同时启用,当 response header 中,Expires 和 Cache-Control 同时存在时,Cache-Control 优先级高于 Expires。
Expires
设置 绝对过期时间 。http 1.0 提出的一个表示资源过期时间的 header,由服务器返回,用 GMT 格式的字符串表示,如:Expires:Thu, 31 Dec 2016 23:55:55 GMT。问题:如果客户端的时间与服务器的时间相差很大(比如时钟不同步,或者跨时区),那么误差就很大
Cache-Control
- max-age=[秒] — 相对时间间隔,而不是绝对过期时间。从请求时间开始到过期时间之间的秒数。
- no-cache - 强制每次请求直接发送给源服务器,而不经过本地缓存版本的校验。这对于需要确认认证应用很有用(可以和 public 结合使用),或者严格要求使用最新数据的应用(不惜牺牲使用缓存的所有好处)
- must-revalidate
- no-store
- no-transform
- public
- private
1.1.2. 协商缓存
当强缓存没有命中的时候,浏览器一定会发送一个请求到服务器,通过服务器端依据资源的另外一些 http header 验证这个资源是否命中协商缓存,如果协商缓存命中,服务器会将这个请求返回(304),但是不会返回这个资源的数据,而是告诉客户端可以直接从缓存中加载这个资源,于是浏览器就又会从自己的缓存中去加载这个资源;若未命中请求,则将资源返回客户端,并更新本地缓存数据(200)。
Last-Modified/If-Modified-Since 配合 Cache-Control
如果你第二次请求相同的数据,你可以告诉服务器你上一次获得的最后修改日期:在你的请求中发送一个 If-Modified-Since 头信息,它包含了上一次从服务器连同数据所获得的日期。如果数据从那时起没有改变,服务器将返回一个特殊的 HTTP 状态代码 304 ,这意味着 "从上一次请求后这个数据没有改变",不再重新发送数据。你去缓存中拿数据。
Last-Modified:web 服务器在响应请求时,告诉浏览器资源的最后修改时间。
If-Modified-Since:当资源过期时(强缓存失效),发现资源具有 Last-Modified 声明,则再次向 web 服务器请求时带上头 If-Modified-Since,表示请求时间。服务器收到请求后发现有头 If-Modified-Since 则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),HTTP 200;若最后修改时间较旧,说明资源无新修改,则响应 HTTP 304 (无需包体,节省浏览),告知浏览器继续使用所保存的 cache。
缺点:
Last-Modified标注的最后修改只能精确到秒级,如果某些文件在 1 秒钟以内,被修改多次的话,它将不能准确标注文件的修改时间(无法及时更新文件)- 如果某些文件会被定期生成,但内容并没变,而
Last-Modified却改变了,导致文件没法使用缓存。
HTTP 1.1 中 Etag 解决了上述问题。
Etag/If-None-Match 配合 Cache-Control
Etag 例子见 Aspnetcore.Camps repo
Etag:web 服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器决定)。Apache 中 Etag 的值,默认是对文件的索引节(INode),大小(Size)和最后修改时间(MTime)进行 Hash 后得到的。是实现与最近修改数据检查同样的功能的另一种方法:没有变化时不重新下载数据。其工作方式是:服务器发送你所请求的数据的同时,响应报文里面 Etag: hash。hash 的确定完全取决于服务器。当第二次请求相同的数据时,在浏览器请求头带上 If-None-Match: hash (hash 来自之前服务器返回的 Etag),服务器进行比对,如果数据没有改变,服务器将返回 304 状态代码。
If-None-Match:当资源过期时(使用 Cache-Control 标识的 max-age),发现资源具有 Etag 声明,则再次向服务器请求时带上头 If-None-Match( Etag 的值)。服务器收到请求后发现有头 If-None-Match 则与被请求资源的相应校验串进行比对,决定返回 200 或 304。
Last-Modified与Etag一起使用时,服务器会优先验证Etag。
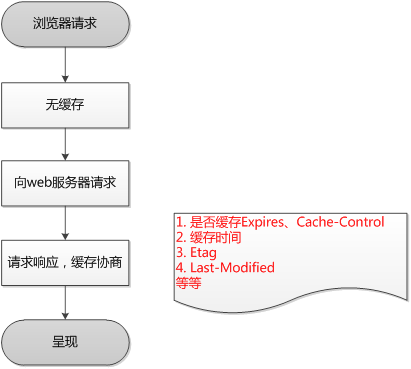
1.2. 浏览器请求流程图
浏览器第一次请求流程图:
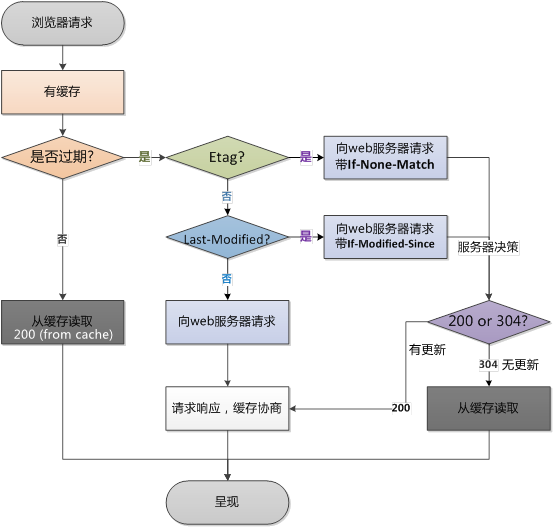
浏览器再次请求时:
1.3. 写法
<meta http-equiv="Expires" CONTENT="Fri, 30 Oct 1998 14:19:41">
<meta http-equiv="Cache-Control" CONTENT="no-cache">